Creating a seamless user experience (UX) on your business website isn't just about aesthetics—it’s about engaging visitors, improving usability, and turning clicks into conversions. In today’s competitive landscape, a user-friendly design is essential for standing out.

With tools like Elementor, designing a responsive, engaging website is no longer a hassle. This article will walk you through best practices to boost UX, keep users hooked, and optimize every element of your site.
What is User Experience (UX) and Why Does It Matter?
User Experience, or UX, is the overall feeling a user has when navigating your website. Good UX means your visitors can easily find what they need, enjoy fast page loads, and have an intuitive browsing experience—without confusion or frustration. A well-optimized UX can reduce bounce rates, increase session time, and lead to more conversions.

Your business website is often the first impression customers have of your brand, and UX can make or break that impression. Let’s explore actionable strategies to take your site from good to great.
Best UX Practices for Websites
1. Use a Clean, Minimal Design
Cluttered layouts overwhelm users. Instead, opt for simplicity by focusing on clear calls-to-action (CTAs), readable fonts, and concise content. Leave enough white space to make your content breathable and pleasant to read.
2. Enhance Visual Appeal with Elementor Widgets
Elementor’s drag-and-drop widgets make it easy to engage users with interactive elements like forms, slideshows, and testimonial carousels. These widgets are designed to keep users interacting with your site, which improves both UX optimization and visitor satisfaction.
3. Create Consistent Branding
Ensure that fonts, colors, and design elements align with your brand. This builds familiarity and trust, making users feel more comfortable navigating your business website.
4. Keep Navigation Simple
Complex menus and confusing structures can drive users away. Improving website navigation ensures that visitors can easily find the information they’re looking for, creating a smoother user journey.
How to Improve Website Navigation
Great UX starts with easy-to-use navigation. Here’s how you can streamline your menus:
1. Stick to Familiar Patterns:
Users are accustomed to seeing menus at the top or side of a page. Keep navigation intuitive by placing it where users expect it.
2. Use Descriptive Labels:
Instead of vague terms like “Learn More,” use action-oriented words like “View Pricing” or “Shop Now.”
3. Incorporate Search Bars:
A search bar helps visitors quickly locate what they need, especially on websites with lots of content.
4. Limit Menu Items:
Too many options overwhelm users. Keep navigation concise with just 5–7 main menu items.
Elementor simplifies this process by allowing you to create custom menus with just a few clicks, giving you control over how your visitors interact with your content.
Website Usability Tips for Beginners
If you’re just starting with web design, improving usability should be at the top of your list. Here are some essential usability tips:
1. Use Readable Fonts:
Stick to fonts that are easy to read on all devices. Avoid using too many different fonts, as this can look messy.
2. Add Clear CTAs:
Make sure buttons and links are easy to spot and guide visitors to take the next step, whether it’s subscribing to a newsletter or making a purchase.
3. Test for Accessibility:
Ensure your site is accessible to everyone, including users with disabilities. Add alt text to images, use contrasting colors, and enable keyboard navigation.
4. Implement Elementor's Mobile-Responsive Features:
Elementor automatically adjusts layouts for mobile, ensuring that your site looks great across all devices.
Optimize Mobile User Experience
With more users accessing websites from their phones, mobile UX optimization is non-negotiable. Here’s how to ensure a seamless mobile experience:
1. Use a Mobile-First Approach:
Design your website with mobile users in mind from the start. Think about finger-friendly buttons, fast-loading images, and scrollable content.
2. Enable Touch-Friendly Navigation:
Make sure all buttons and links are large enough to tap easily on a small screen.
3. Reduce Clutter:
Keep your mobile design clean by removing unnecessary elements. Prioritize essential content and CTAs.
4. Leverage Elementor’s Mobile-Responsive Features:
Elementor lets you preview how your site will look on phones, tablets, and desktops, giving you the freedom to customize each version for better UX.
Website Speed Optimization for UX
Website speed optimization is a game-changer for UX. A slow website not only frustrates users but also affects search engine rankings. Here’s how to speed things up:
1. Optimize Images:
Use compressed images to reduce loading time without compromising quality. Tools like TinyPNG can help with this.
2. Enable Browser Caching:
Caching stores website data on users' devices, reducing load times for future visits.
3. Minimize Plugins:
Too many plugins can slow down your site. Use only the ones you truly need. Elementor, for example, offers multiple features in one tool, eliminating the need for extra plugins.
4. Choose a Fast Hosting Provider:
A reliable hosting service plays a critical role in your website’s speed.
When using Elementor, its lightweight code ensures that your site runs efficiently, even with multiple widgets and customizations. Fast-loading pages translate into better UX, reduced bounce rates, and happier visitors.
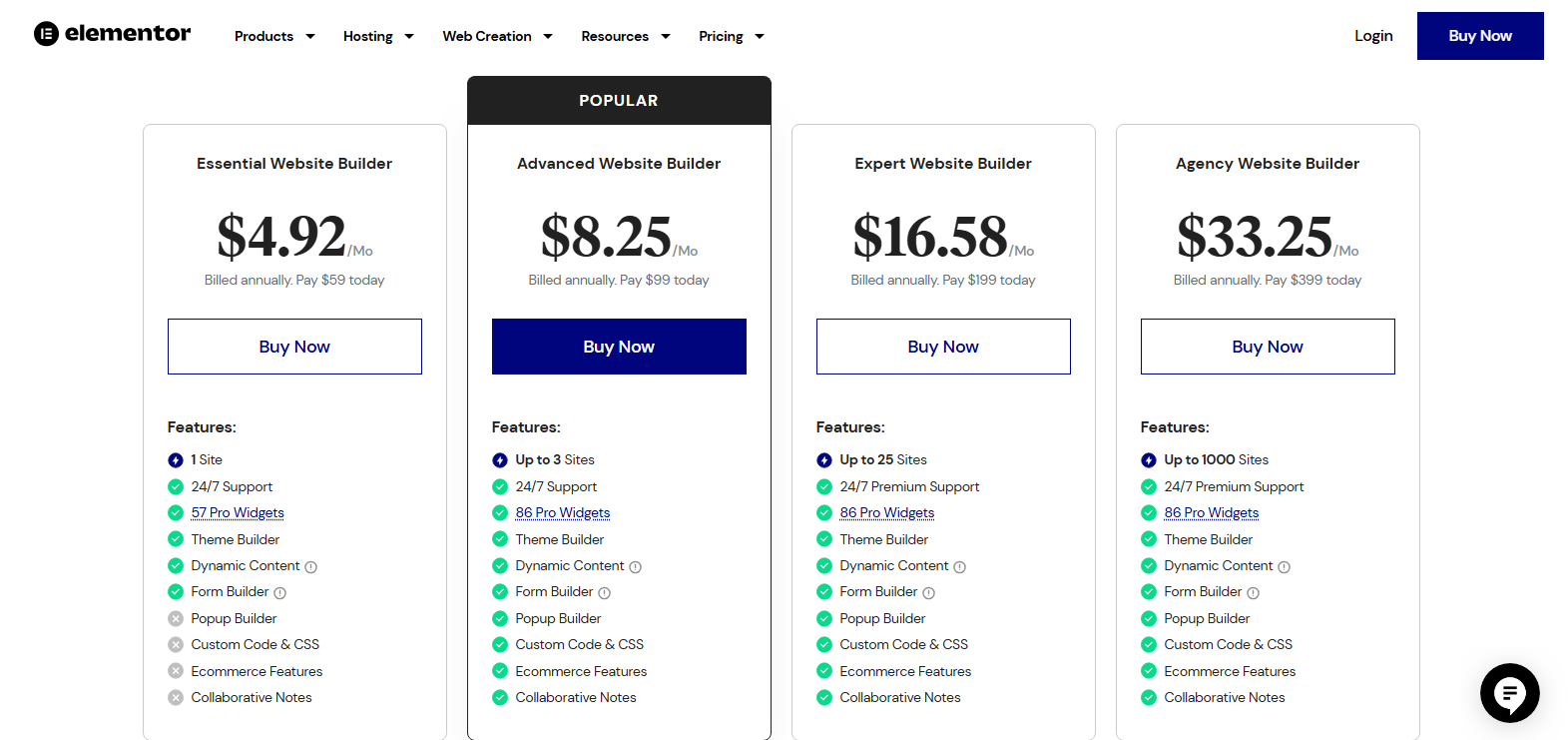
Why Elementor is a Game-Changer for UX Optimization
When it comes to UX optimization for business websites, Elementor is an invaluable tool. Here’s why:
1. Mobile-Responsive Design:
Elementor’s responsive design ensures your website looks flawless on any device, keeping mobile users engaged.
2. Drag-and-Drop Customization:
With Elementor, even non-developers can build professional websites. Its intuitive editor lets you move elements around with ease, empowering you to create a custom user experience.
3. Interactive Widgets for Engagement:
Use Elementor’s range of widgets—like pop-ups, testimonials, and pricing tables—to capture visitor interest and boost engagement.
4. SEO-Friendly Features:
Elementor helps you optimize your site’s structure and speed, contributing to a better user experience and improved search engine rankings.
Conclusion
Improving the user experience on your business website is key to driving traffic, keeping visitors engaged, and converting them into loyal customers. From website usability tips for beginners to advanced practices like website speed optimization, every detail matters.
Don’t overlook the importance of mobile UX optimization—most visitors will interact with your site on their phones.

With Elementor, creating a user-friendly and mobile-responsive website becomes effortless. Its easy customization options, interactive widgets, and built-in SEO tools make it an all-in-one solution for any business looking to improve its digital presence.
Remember, your website is often the first touchpoint potential customers have with your brand. Make it count by prioritizing UX optimization, refining website navigation, and keeping usability at the forefront of your design efforts.
A well-designed site isn’t just beautiful—it’s functional, fast, and built for conversions.
Q: What is User Experience (UX) in web design?
A: User Experience (UX) refers to the overall experience a user has when interacting with a website. It encompasses usability, accessibility, and the aesthetic appeal, significantly impacting user satisfaction and retention.
Q: Why is UX important for websites?
A: UX is crucial as it influences how easily users can navigate a site, find information, and complete tasks. A positive UX leads to higher engagement, lower bounce rates, and increased conversions, ultimately driving business success.
Q: How can I improve my website's UX?
A: Enhancing UX involves optimizing site navigation, ensuring mobile responsiveness, improving load times, utilizing intuitive layouts, and consistently testing with real users to gather feedback and iterate on design decisions.
Q: What role does design play in UX?
A: Design plays a pivotal role in UX by making a website visually appealing and easy to navigate. Good design guides users, creates a seamless experience, and fosters emotional connections, enhancing overall satisfaction and usability.
Q: How do I measure UX on my website?
A: UX can be measured through user surveys, heatmaps, task completion rates, and bounce rates. Analyzing these metrics helps identify pain points and areas for improvement, allowing for informed decisions to enhance user satisfaction.
Q: Which tool is best for website UX design?
With Elementor, creating a user-friendly and mobile-responsive website becomes effortless. Its easy customization options, interactive widgets, and built-in SEO tools make it an all-in-one solution for any business looking to improve its digital presence.